Visual Studio Code
A simplicidade de um editor de código-fonte
assimilada com poderosas ferramentas
de desenvolvimento




Primeiramente pelo fato de o editor não ficar no seu caminho. Os ciclos de construção, edição e depuração ocorrem suavemente sem perder mais tempo mexendo no ambiente do que executando suas ideias.

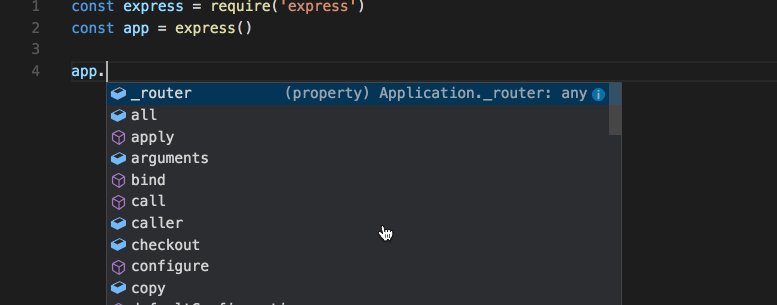
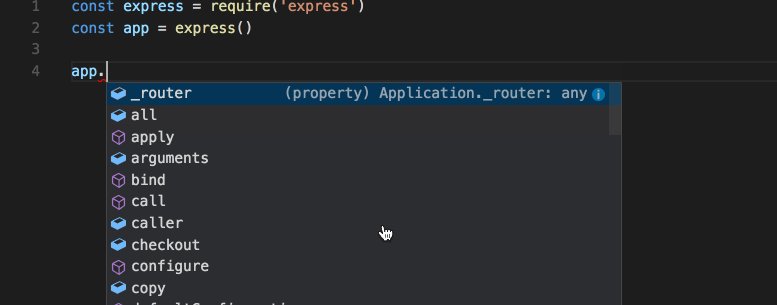
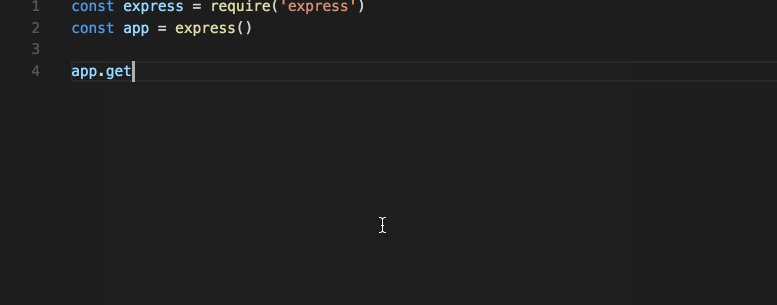
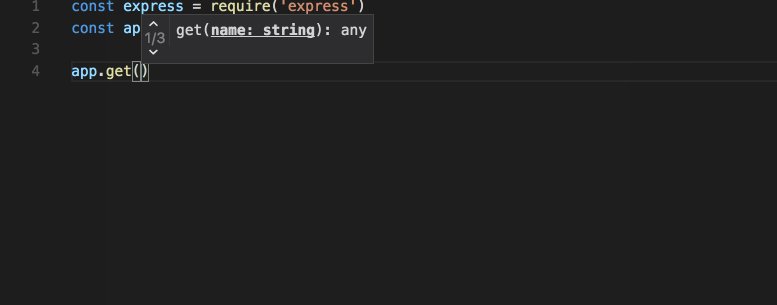
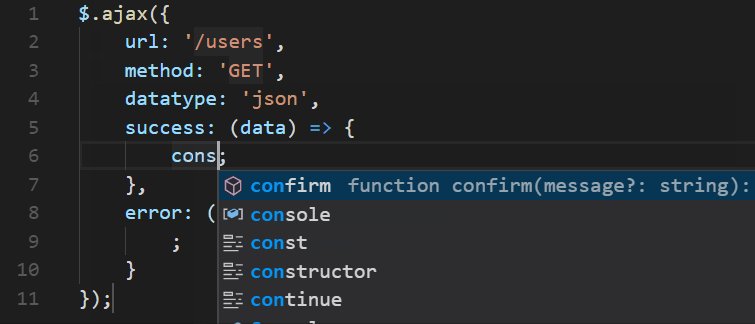
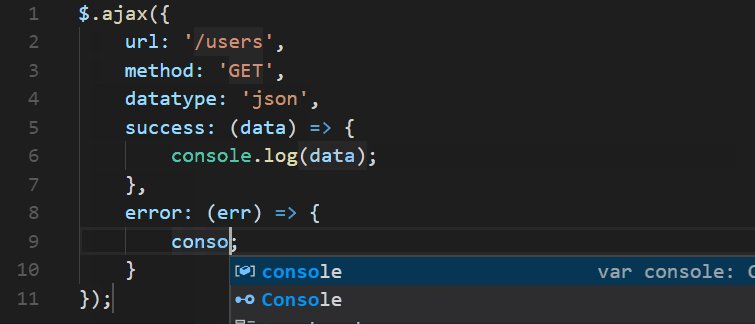
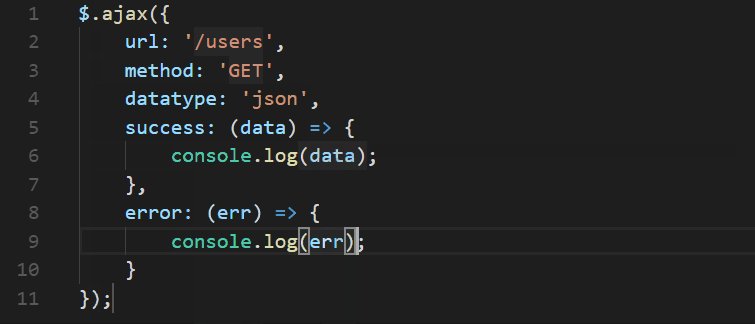
O editor de código-fonte do Visual Studio Code é ultrarrápido, com foco na sintaxe, recuo automático, seleção de caixa, Snippets, entre outros. Possui diversos atalhos de teclado intuitivos e de fácil personalização. Todas essas características tornam o seu trabalho instantaneamente mais produtivo.
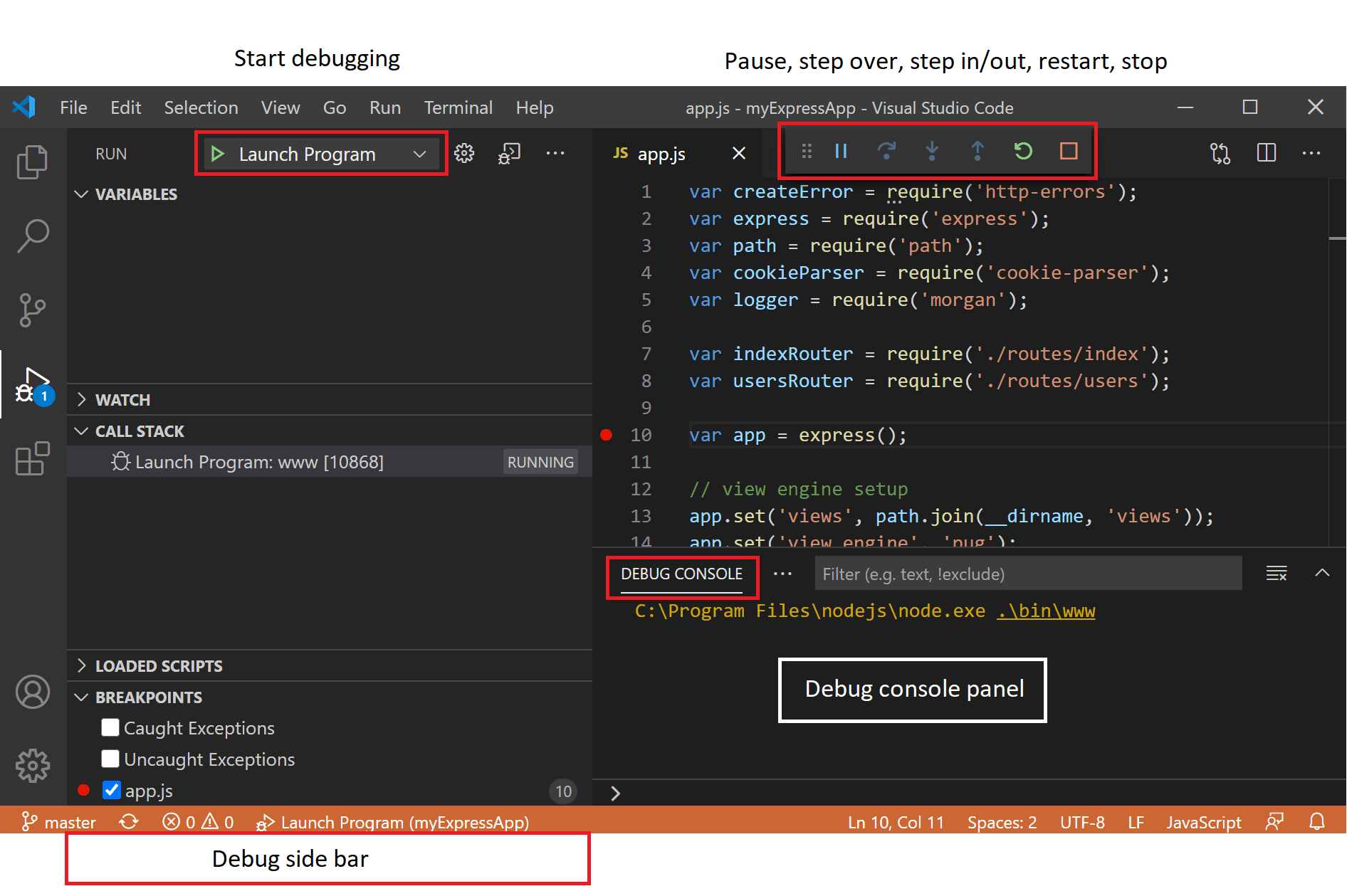
Foi integrado ao VS Code uma ferramenta de depuração interativa, o que permite percorrer o código-fonte, inspecionar variáveis, visualizar pilhas de chamadas e diversas outras funções.
O Visual Studio Code possui gerenciamento de controle de origem integrado (SCM) e inclui suporte ao Git pronto para uso. Muitos outros provedores de controle de versão estão disponíveis através de extensões no VS Code Marketplace.
O Visual Studio Code inclui um terminal integrado com recursos completos, que começa convenientemente na raiz do seu espaço de trabalho. Ele fornece integração com o editor para suportar recursos como links e detecção de erros.
Se você valoriza a ferramenta de desenvolvimento centrada no editor de código, e estiver criando aplicativos de nuvem e Web multiplataforma, certamente vale a pena dar uma chance ao Visual Studio Code.