Debugging
Um dos principais recursos do Visual Studio Code é seu excelente suporte à depuração. O depurador integrado do VS Code ajuda a acelerar sua edição, compilação e loop de depuração.

Debugging
O VS Code tem suporte de depuração integrado para o tempo de execução do Node.js e pode depurar JavaScript, TypeScript ou qualquer outra linguagem que seja transpilada para JavaScript.
Para depurar outras linguagens em tempo de execução (incluindo PHP, Ruby, Go, C#, Python, C++ , PowerShell e muitos outros ), procure por extensões Debuggers no VS Code Marketplace ou selecione a opção Instalar depuradores adicionais no menu Executar na parte superior da janela.
Python
ms-python
75.3M
C/C++
ms-vscode
41.9M
C#
ms-dotnettools
19.7M
Go
golang.Go
8.7M
Prettier
esbenp
28.9M
ESLint
dbaeumer
24.9M
Docker
ms-azuretools
21.2M
Aba de execução e depuração
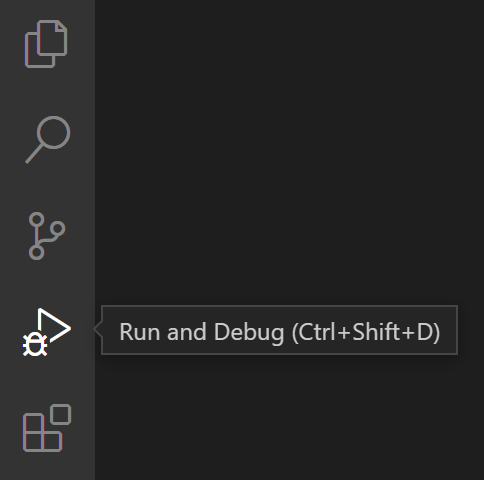
Para abrir a aba de depuração, selecione o ícone Executar e Depurar na Barra de Atividade ao lado do VS Code. Você também pode usar o atalho de teclado Ctrl+Shift+D.

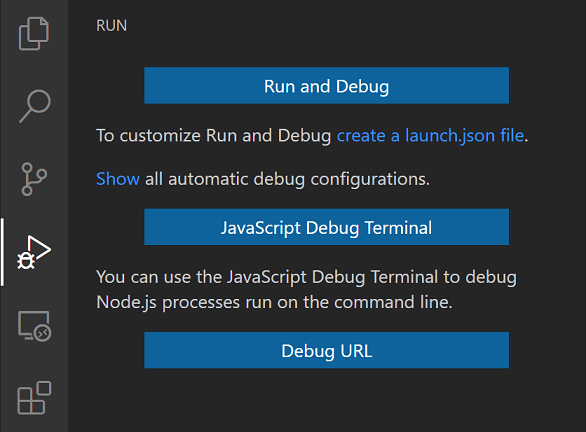
Se o depurador ainda não estiver configurado (nenhuma launch.json foi criada), o VS Code mostrará a opção Iniciar e Depurar, além de outras opções como para criar o arquivo launch.json.

Iniciar configurações
Para executar ou depurar um aplicativo simples no VS Code, selecione Iniciar e Depurar na aba inicial de depuração ou pressione F5 e o VS Code tentará executar seu arquivo ativo no momento.
No entanto, para a maioria dos cenários de depuração, criar um arquivo de configuração de inicialização é benéfico porque permite configurar e salvar detalhes de configuração de depuração. O VS Code mantém as informações de configuração de depuração no arquivo launch.json na pasta .vscode em seu espaço de trabalho (pasta raiz do projeto) ou nas configurações do usuário.
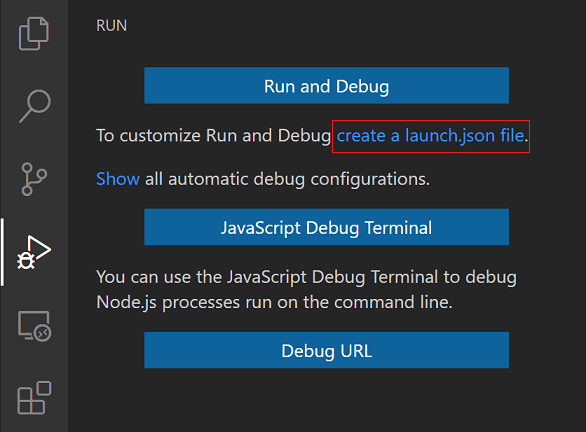
Para criar o arquivo launch.json, clique no link criar um arquivo launch.json.

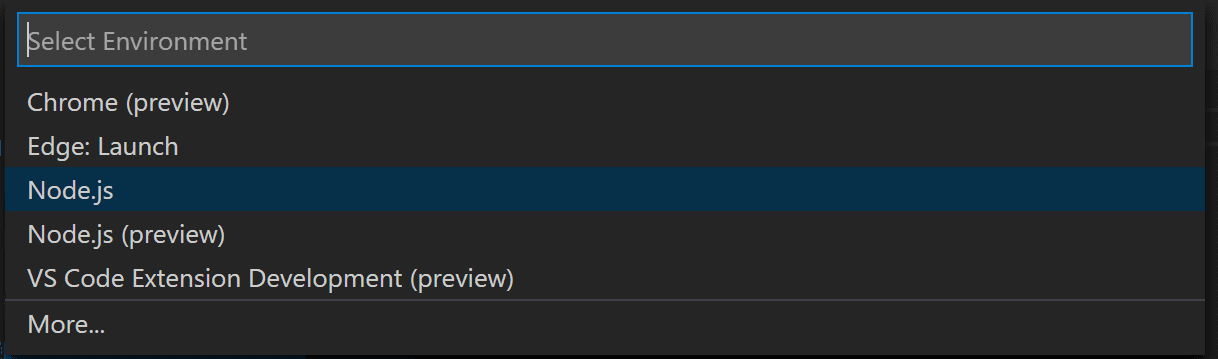
O VS Code tentará detectar automaticamente seu ambiente de depuração, mas se isso falhar, você terá que escolher manualmente:

Abaixo temos uma configuração de inicialização gerada para depuração do Node.js:
{
"version":"0.2.0"
"configurations":[
{
"type":"node",
"request":"launch",
"name":"Launch Program",
"skipFiles":["<node_internals>/**"],
"program":"${workspaceFolder}\app.js",
}
]
}
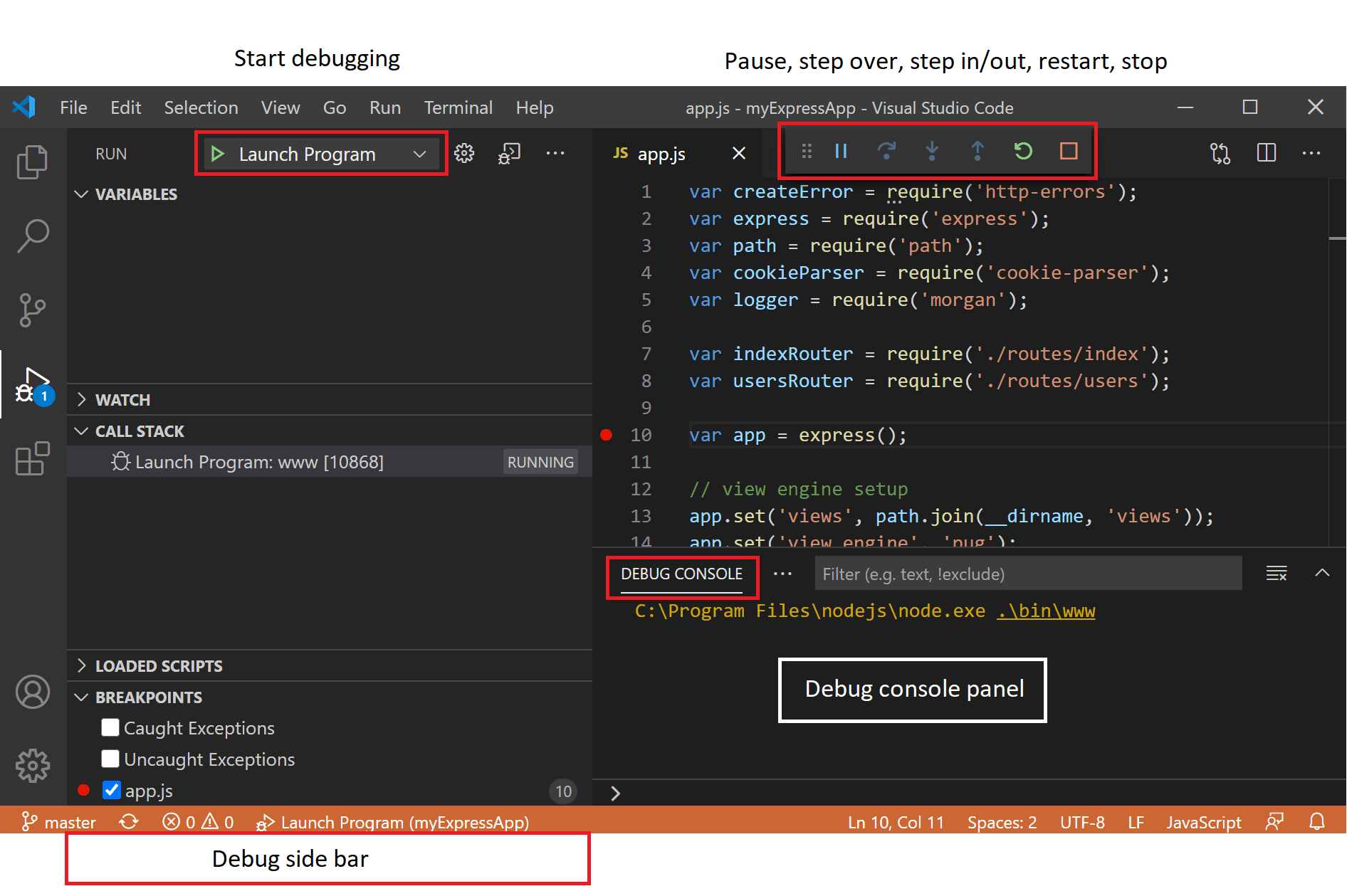
Ações de depuração
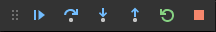
Assim que uma sessão de depuração for iniciada, a barra de Ferramentas de Depuração aparecerá na parte superior do editor.

| Ação | Explicação |
|---|---|
| Continuar / Pausar F5 | Continuar: Retoma a execução normal do programa/script (até o próximo ponto de interrupção). Pausa: inspecionar o código em execução na linha atual e depurar linha por linha. |
| Passar F10 | Execute o próximo método como um único comando sem inspecionar ou seguir as etapas de seus componentes. |
| Entre no F11 | Insira o próximo método para acompanhar sua execução linha por linha. |
| Sair Shift+F11 | Quando estiver dentro de um método ou sub-rotina, retorne ao contexto de execução anterior completando as linhas restantes do método atual como se fosse um único comando. |
| Reiniciar Ctrl+Shift+F5 | Encerre a execução do programa atual e inicie a depuração novamente usando a configuração de execução atual. |
| Parar Shift+F5 | Termina a execução do programa atual. |