IntelliSense
IntelliSense é um termo geral para vários recursos de edição de código, incluindo: conclusão de código, informações de parâmetro, informações rápidas e listas de membros. Os recursos do IntelliSense às vezes são chamados por outros nomes, como "conclusão de código"(code completion), "assistente de conteúdo"(content assist) e "dicas de código"(code hinting).

IntelliSense para sua linguagem de programação
O Visual Studio Code IntelliSense é fornecido para JavaScript, TypeScript, JSON, HTML, CSS e SCSS. O VS Code oferece suporte a conclusões baseadas em palavras para qualquer linguagem de programação, mas também pode ser configurado para ter um IntelliSense mais completo instalando uma extensão de linguagem de programação.
Abaixo estão as extensões de idioma mais populares no Marketplace:
Python
ms-python
75.3M
C/C++
ms-vscode
41.9M
C#
ms-dotnettools
19.7M
Go
golang.Go
8.7M
Prettier
esbenp
28.9M
ESLint
dbaeumer
24.9M
Docker
ms-azuretools
21.2M
IntelliSense para sua linguagem de programação
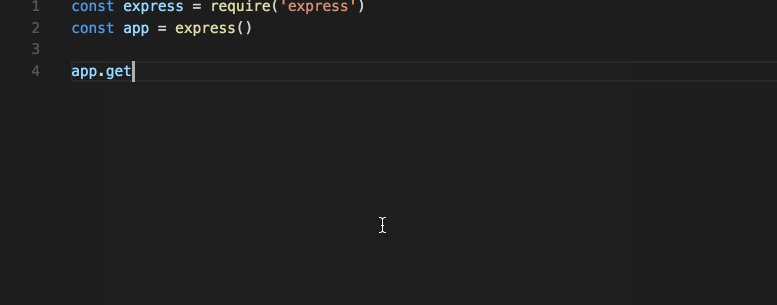
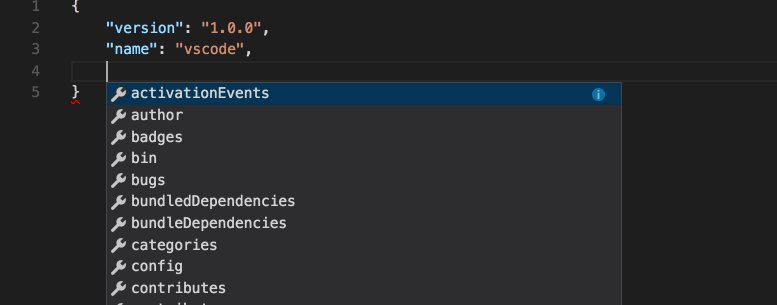
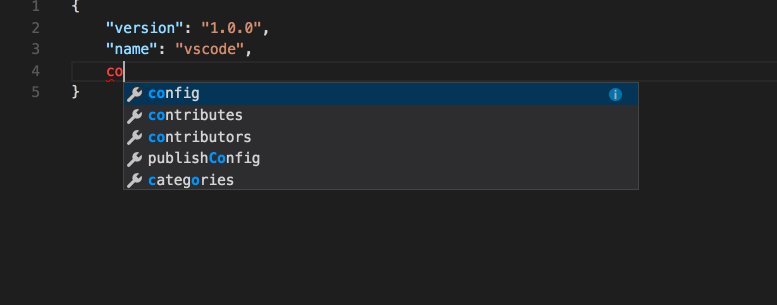
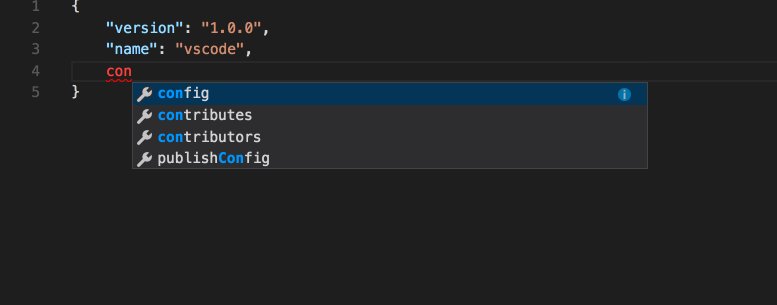
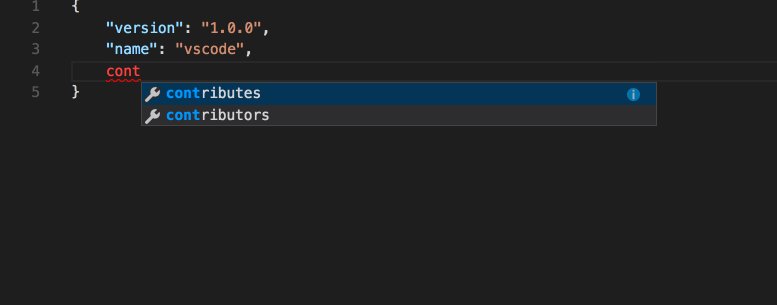
Os recursos do VS Code IntelliSense são alimentados por um serviço de idioma. Um serviço de linguagem fornece conclusões de código inteligentes com base na semântica da linguagem e uma análise de seu código-fonte. Se um serviço de idiomas souber as conclusões possíveis, as sugestões do IntelliSense serão exibidas enquanto você digita. Se você continuar digitando caracteres, a lista de membros (variáveis, métodos, etc.) será filtrada para incluir apenas os membros que contêm seus caracteres digitados. Pressionar Tab ou Enter irá inserir o membro selecionado.
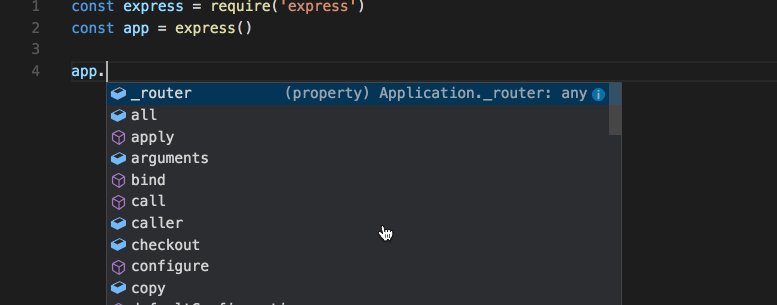
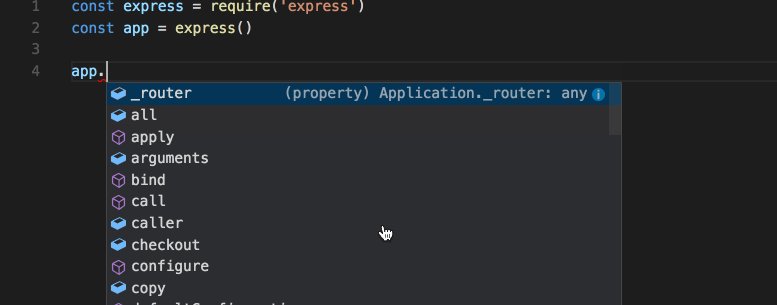
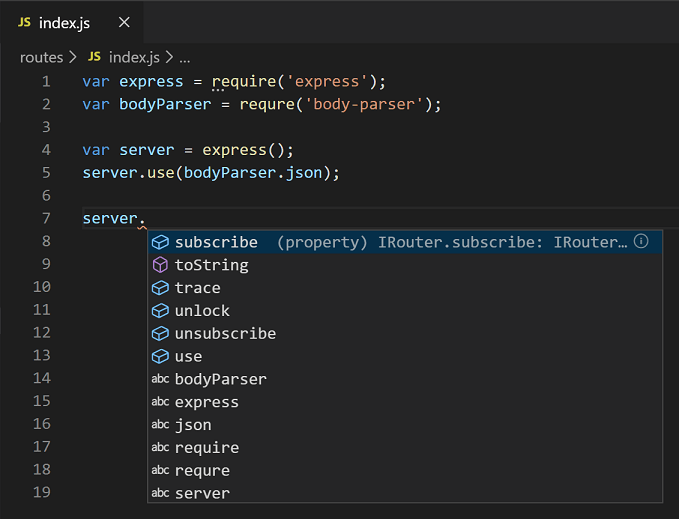
Você pode acionar o IntelliSense em qualquer janela do editor digitando Ctrl+Espaço ou digitando um caractere de acionamento (como o caractere de ponto ( . ) em JavaScript).

Tipos de conclusões
O código JavaScript abaixo ilustra as conclusões do IntelliSense. O IntelliSense fornece propostas inferidas e os identificadores globais do projeto. Os símbolos inferidos são apresentados primeiro, seguidos pelos identificadores globais.

O VS Code IntelliSense oferece diferentes tipos de conclusões, incluindo sugestões de servidores de idiomas, trechos e conclusões textuais baseadas em palavras simples.
| Ícone | Nome | Tipo de símbolo |
|---|---|---|
| Métodos e funções | method, function, constructor | |
| Variáveis | variable | |
| Campos | field | |
| Parâmetros de tipo | typeParameter | |
| Constantes | constant | |
| Classe | class | |
| Interfaces | interface | |
| Estruturas | struct | |
| Eventos | event | |
| operadores | operator | |
| Módulos | module | |
| Propriedades e Atributos | property | |
| Valores e Enumerações | value,enum | |
| Referências | reference | |
| Palavras-chave | keyword | |
| arquivos | file | |
| Pastas | folder | |
| cores | color | |
| Unidade | unit | |
| Prefixos de trecho | snippet | |
| Palavras | text |
Conclusão da guia
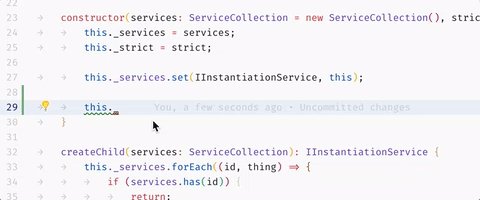
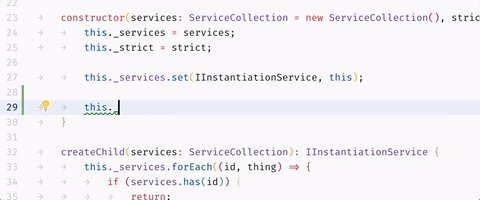
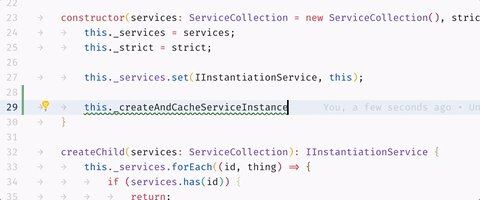
O editor oferece suporte ao "completar tabulação", que insere a melhor conclusão correspondente ao pressionar Tab. Isso funciona independentemente da aba de sugestão ser exibido ou não. Além disso, pressionar Tab após inserir uma sugestão mostrara a próxima melhor sugestão.

Por padrão, a conclusão da tabulação está desativada. Use a configuração editor.tabCompletion para ativá-lo. Esses valores existem:
- off - (padrão) A conclusão da tabulação está desativada.
- on - A conclusão da guia está habilitada para todas as sugestões e invocações repetidas inserem a próxima melhor sugestão.
- onlySnippets - A conclusão da tabulação apenas insere trechos estáticos cujo prefixo corresponde ao prefixo da linha atual.
Configurações padrão
As configurações mostradas abaixo são as configurações padrão. Você pode alterar essas configurações no arquivo settings.json conforme descrito em Configurações do usuário e do espaço de trabalho.
{
// Define se as sugestões rápidas devem aparecer enquanto você digita.
"editor.quickSuggestions":{
"other" : true
"strings" : false
"other" : false
},
// Define se as sugestões devem ser aceitas quando você pressiona um caractere de confirmação. Por exemplo, no JavaScript, o ponto e vírgula (';') pode ser um caractere de confirmação que aceita uma sugestão e digita esse caractere.
"editor.acceptSuggestionOnCommitCharacter" : true ,
// Define se as sugestões devem ser aceitas quando você pressiona Enter, além de Tab. Ajuda a evitar ambiguidade entre inserir novas linhas ou aceitar sugestões. O valor "smart" significa que só aceita uma sugestão com Enter quando ela faz uma mudança textual.
"editor.acceptSuggestionOnEnter" : "on",
// Define o atraso em milissegundos após o qual as sugestões rápidas aparecerão.
"editor.quickSuggestionsDelay" : 10,
// Define se as sugestões devem aparecer automaticamente quando você digita caracteres de gatilho.
"editor.suggestOnTriggerCharacters" : true,
// Define se pressionar Tab insere a melhor sugestão e se Tab passa por outras sugestões.
"editor.tabCompletion" : "off",
// Define se a ordenação favorece palavras que aparecem perto do cursor.
"editor.suggest.localityBonus" : true,
// Define como as sugestões são pré-selecionadas quando mostram a lista de sugestões.
"editor.suggestSelection" : "first",
// Ativa as sugestões baseadas em palavras.
"editor.wordBasedSuggestions" : true,
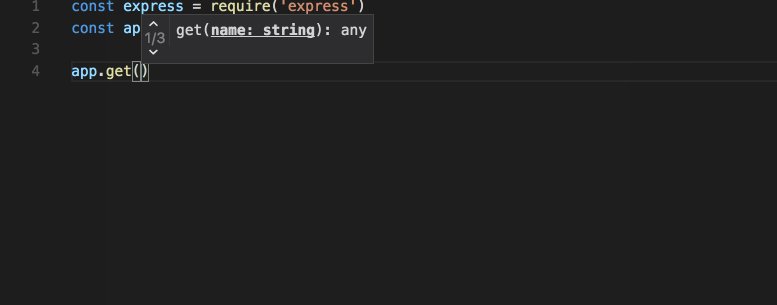
// Ativa as dicas de parâmetros.
"editor.parameterHints.enabled" : true,
}